
TekMatix Help Blog
Search Help Categories
Use the search bar below to look for help articles you need.

Membership Settings: Site Details
Membership Settings
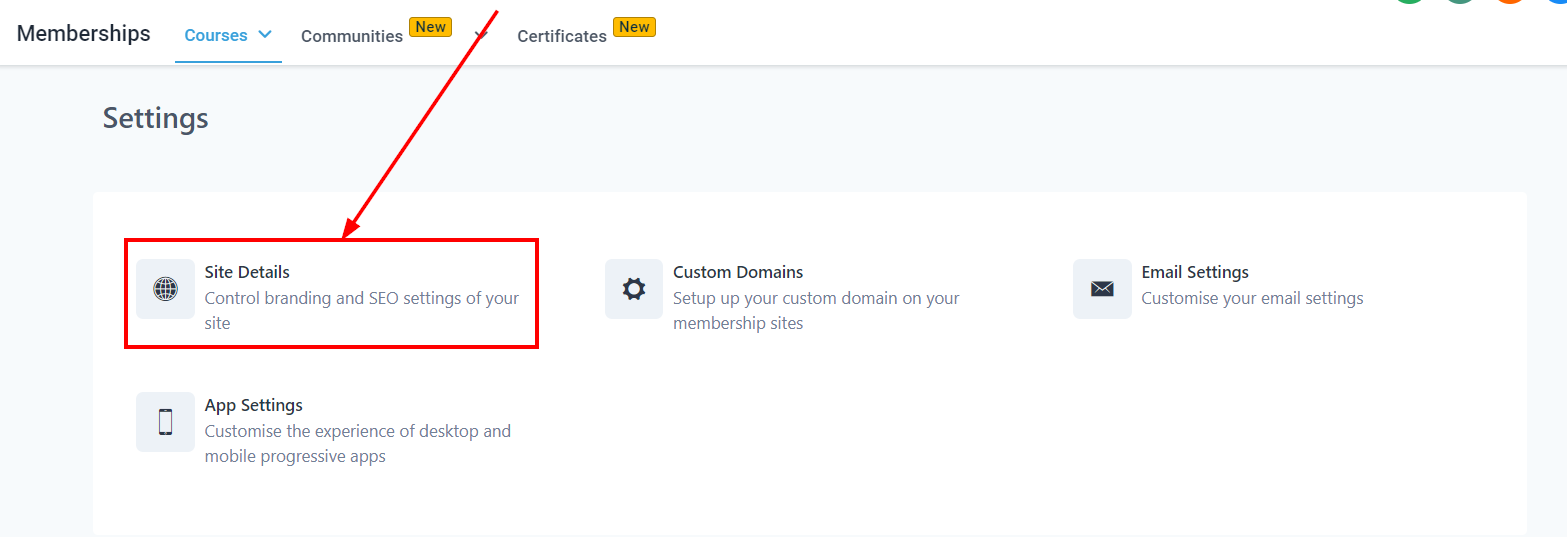
This section allows you to customize your entire membership portal for your account. Before you go live with any of your portals you need to set up these three sections below in a way that is easier for visitors to find. To access the Settings open the drop-down menu for the Courses tab inside the Memberships section and select Settings.

Site Details
Here you can set up your site info and Branding.

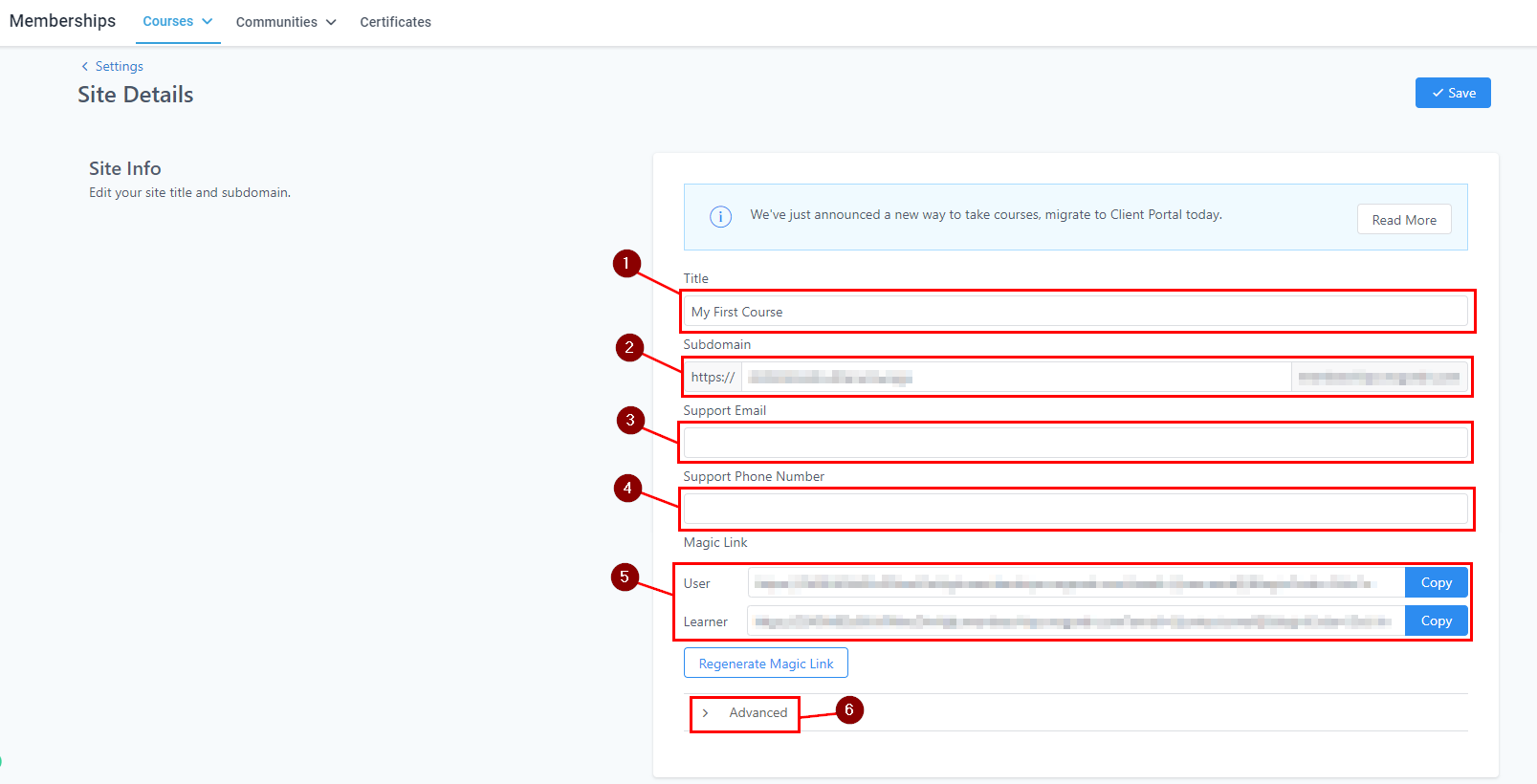
Site Info
Title: You can customize the title of your membership portal here. Whatever name you use will be for the entire membership portal, so it's advisable to use your company's name.
Subdomain: For the subdomain, you need to change it from the default subdomain to a simple one so it's easier to remember because it's going to be the link to your visitor's login credentials
Support Email: Add a support email here where visitors can reach out to you or your team for any inquiries.
Support Phone Number: You can also add a support Phone number here where visitors can reach out to you or your team for any inquiries.
Magic Link: If you want to share access to your course with someone without having them pay or subscribe to the course, you can generate a magic link to send them. Once you change the
Advanced: Here you can manage your Custom JS, CSS, and Tracking Code.

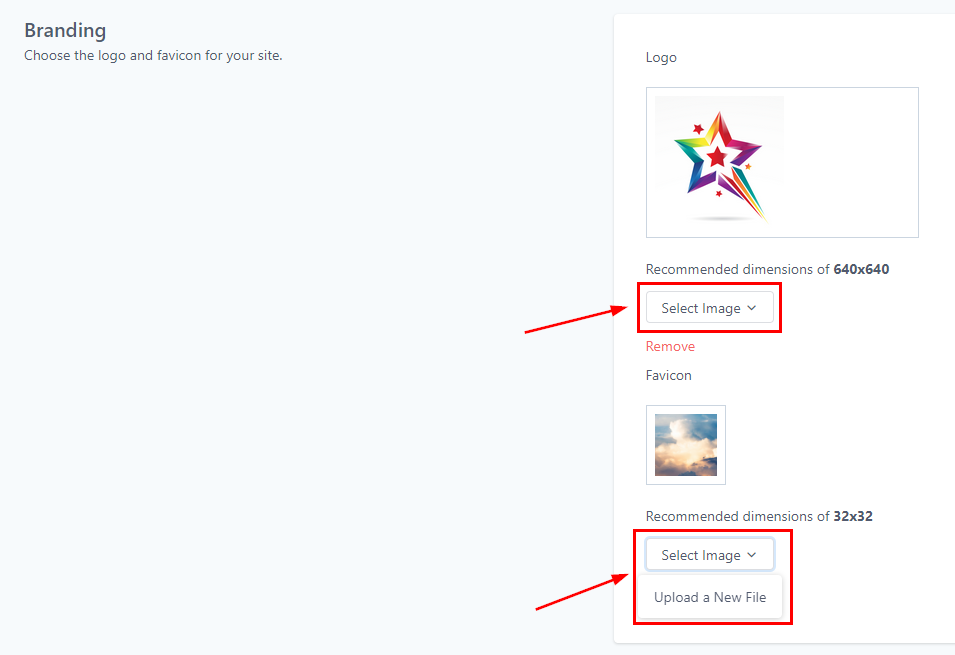
Branding
Here you can add your Logo and Favicon to your site. The recommended dimensions of the image are 640x640 for your logo and 32x32 for your Favicon. When you click on the "Select Image" menu below the Image icon and click "Upload New Files", it directs you to the upload page where you can upload the image you want to use from your local device.

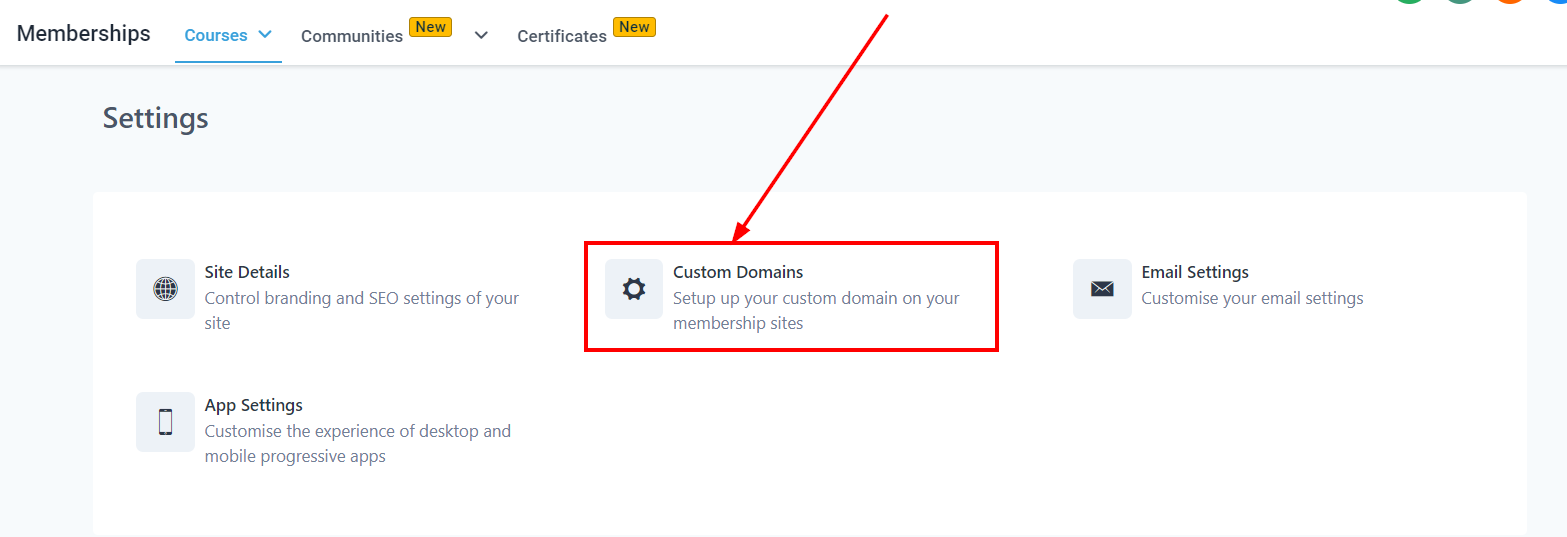
Custom Domains
This helps you to set up your custom domain on your membership site.

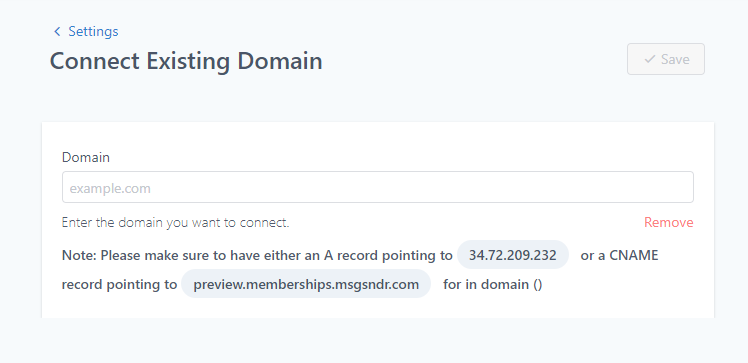
Connect Existing Domain
To add a custom domain to your site, you must generate the domain and add it to the space provided. Don't forget to add a CNAME to your Domain setting.

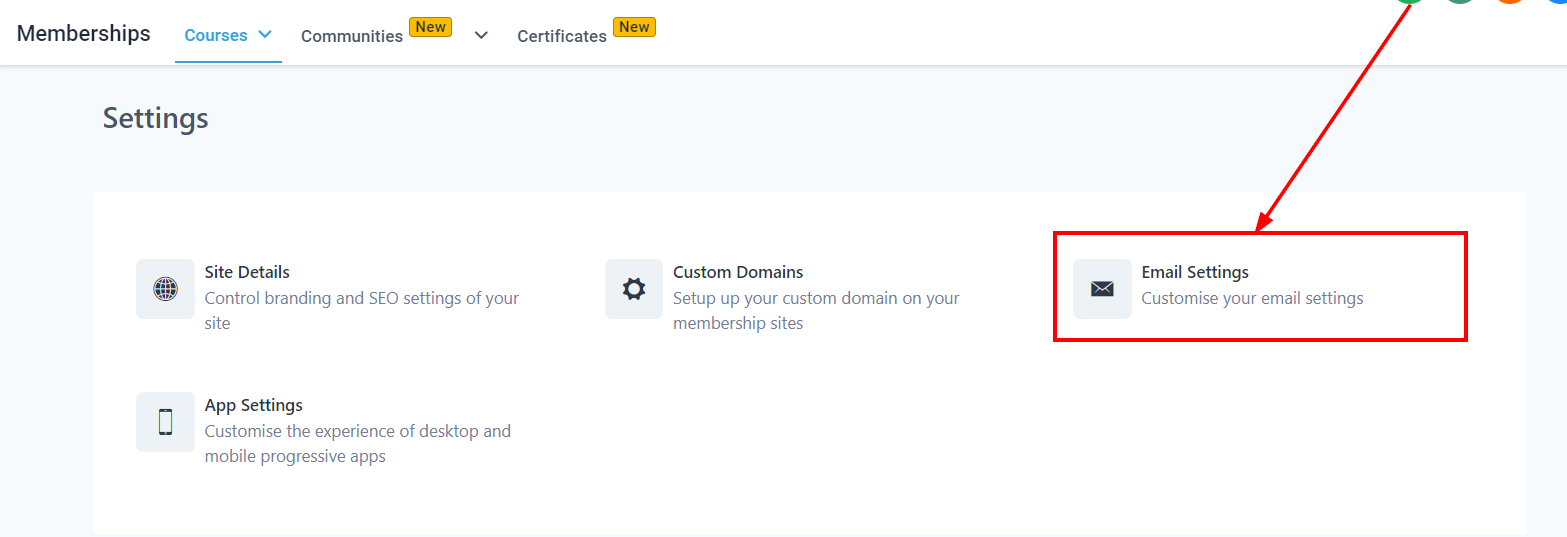
Email Settings
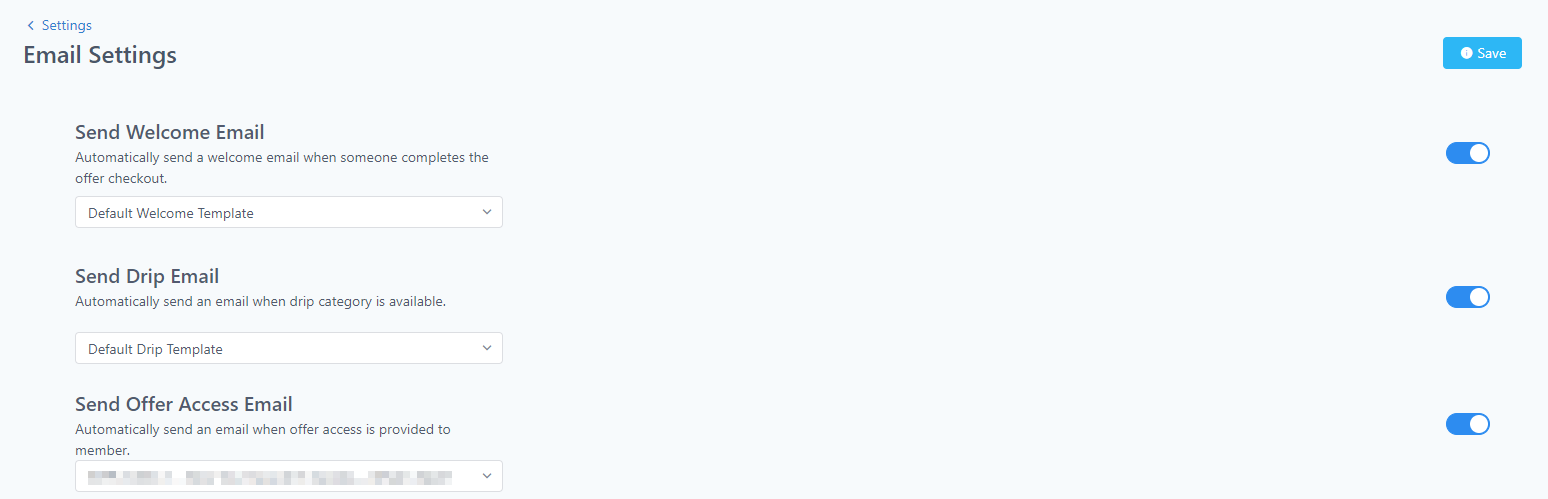
You can customize your Email here, especially for funnels/websites.

You can send automated messages to your clients with Send Welcome Message, Send Drip Message, and Send Offer Access Email.

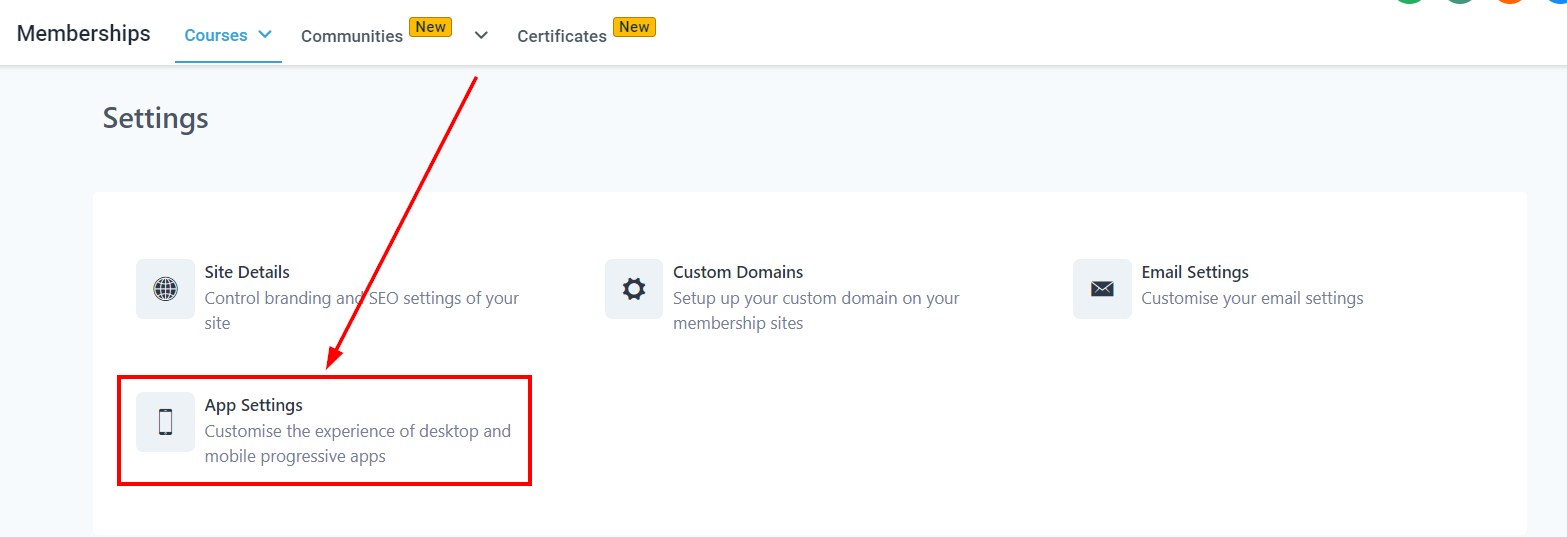
App Settings
You can customize the experience of your desktop and mobile progress app.

Enable PWA
Progressive Web Application (PWA) is a type of web app that can operate both as a web page and mobile app on any device. Toggle it on to enable it!

App Details
Here you can type in the App name. You can also have a short name for your app if the original name is too long or complex. Give a brief description to help visitors understand what your app does.

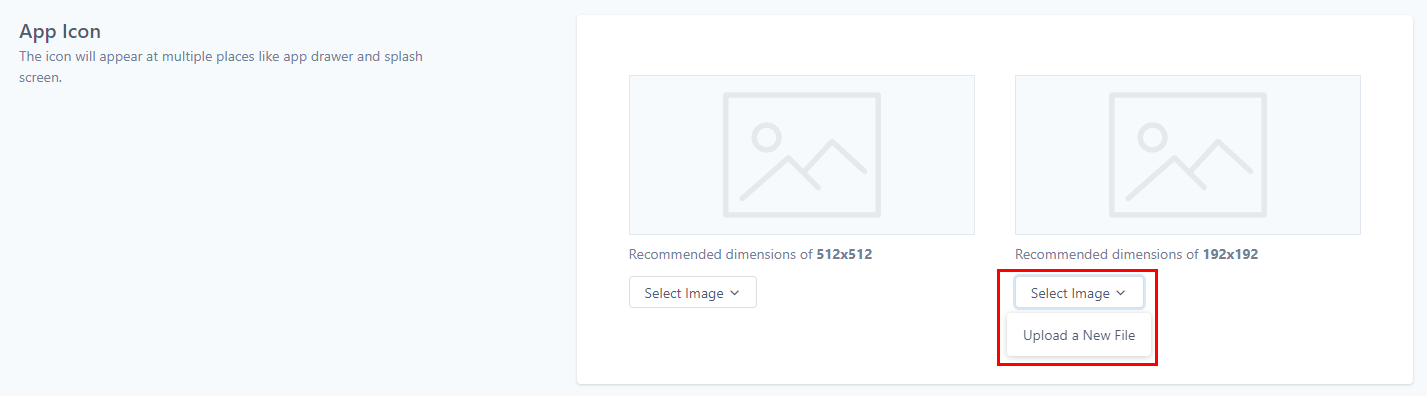
App Icon
These icons will appear in multiple places like the App drawer and splash screen. There are two image sizes to upload; the Recommended dimensions of 512x512 and the Recommended dimensions of 192x192.

When you click on the "Select Image" menu below the Image icon and then click "Upload New Files", it directs you to the upload page where you can upload the image you want to use from your local device.
App Colors
Select a color palette for your products. Choose between pre-selected colors designed to give you branding flexibility.
